
即使不是职业设计师,我们平时做 PPT、写文章都会有一些颜色排版的讲究。例如红色、橙色等暖色更容易吸引人的目光,而蓝色、绿色反之;用于会议、演讲的 PPT,颜色统一、协调也非常重要。
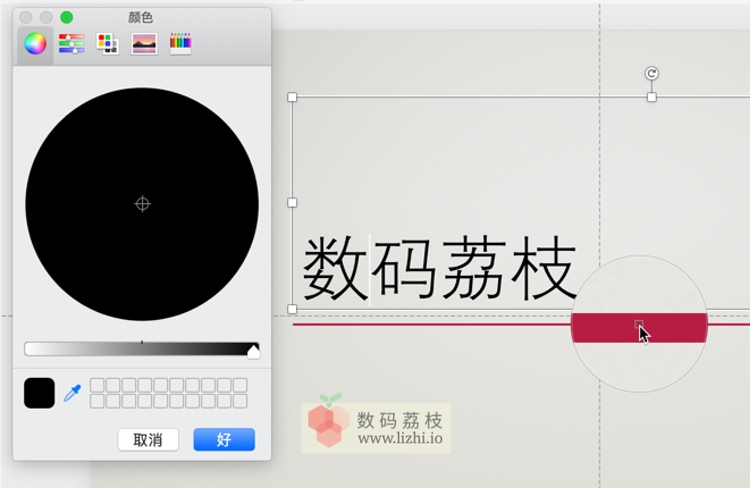
这也是绝大多数编辑器都自带取色工具的原因之一,例如 Office 的 PPT:

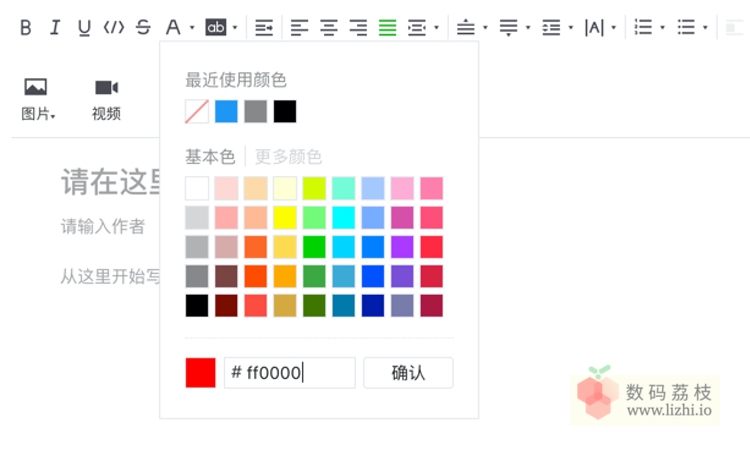
还有一些编辑器输入颜色代码即可精准着色,例如微信公众号网页编辑器:

文案工作中常见的颜色代码系统之一就是上图的十六进制,比如「纯黑」是「#000000」,这种记色方式让许多细微差别的色彩都能被收录。
但即使是常用颜色,要记住代码来使用也太复杂了。这里有一些好用的系统级取色工具,助你排版、设计一臂之力。
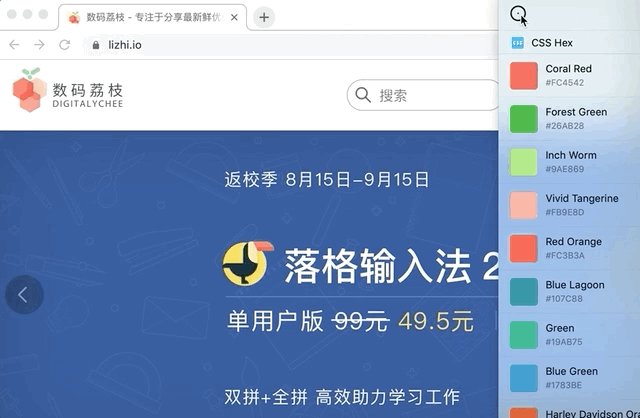
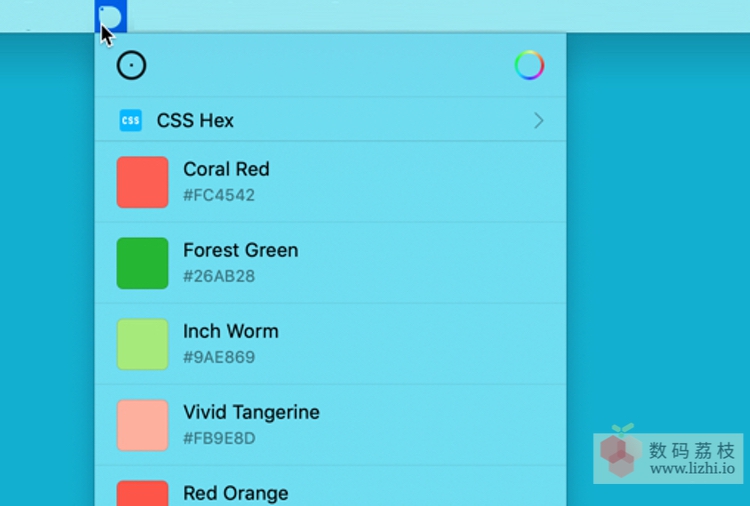
Mac 取色:以 Sip 为例

同时,只需点击某条记录即可快速复制代码,省去了手打的麻烦;当然,误取的颜色记录也可以删除。

Mac 上比较有人气的取色工具异曲同工,普通用户使用时基本不会遇到困难,例如还有 Drop、Pikka、Pochade 等,大家可以根据喜爱的画风自由选择。
荔枝君还是比较喜欢简洁美观的 Sip,荔枝君也已经打包好了!关注「数码荔枝」微信公众号,后台回复「Sip」获取~
Win 取色:以 PicPick 为例
平时经常做图的小伙伴应该知道,Win 系统自带的画图工具和 PhotoShop 这种专业软件都具备非常强大的取色器,并且可以读出颜色代码。
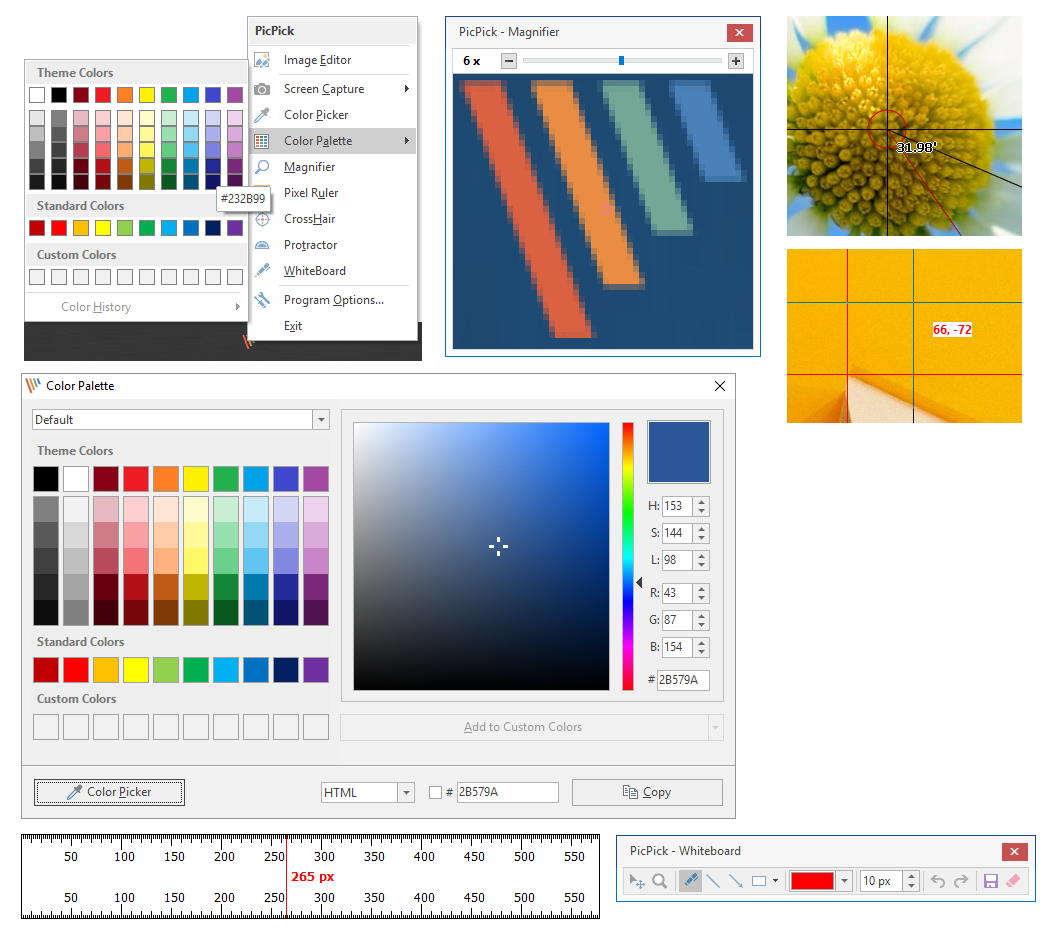
但和 Mac 一样,界面级应用能更快捷地提取屏幕任何角落的颜色。PicPick 不仅是一款功能全面的截图工具,你还可以使用内置的放大镜窗口找到屏幕上准确的像素颜色代码。

配合调色板,使用支持 RGB 和 HSV 的 PhotoShop 的颜色选择器探索和优化像素颜色代码,PicPick 让你的截图通过后期处理呈现更出色的效果。
PicPick 作为一款全能的设计工具,拥有屏幕截图、图片编辑、调色板、取色器等各种功能。这款软件单用户版官网原价 29.99 美元,数码荔枝仅售 119 元。
网站取色:以 Chrome 为例
这部分的介绍似乎有些多此一举,因为上文的工具已经能直接在网页上取色。
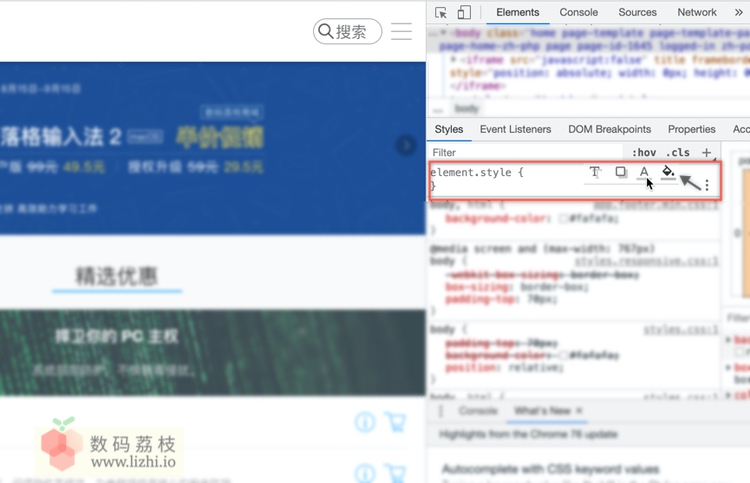
以防万一遇到无法获得工具的情况,了解一下浏览器的内置取色工具也不错。以 Chrome 为例,在想要取色的网页进入开发者模式,或在菜单栏选择「更多工具 > 开发者工具」。

在 Styles 栏中,你可以发现三个缩略的小点,展开之后有 4 个图标,选择「Add color」。
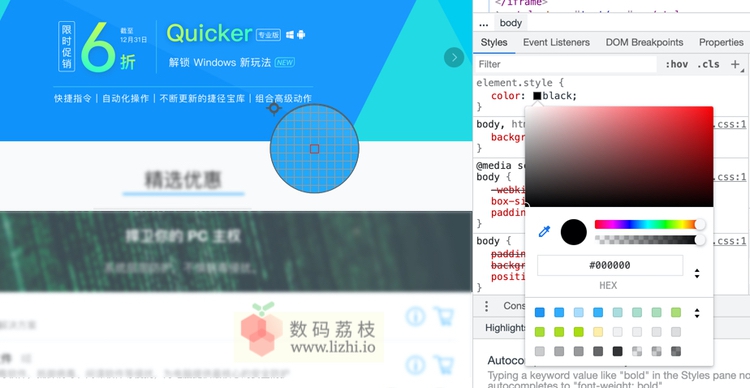
在弹出的颜色面板中选中吸管状的图标,就可以在网页内随意取色了,并且可以一键复制读取到的颜色代码。

其他浏览器的内置取色工具原理相似,大家可以尝试下哦~
如果你使用过其他更好玩、好看的取色工具,欢迎在评论区留言~

