
PaintCode 是 macOS 平台直观好用的矢量图形代码生成工具,你只需要在软件内绘制出想要的矢量图形,它会帮你生成你想要的编程语言代码。
一键生成 Android Java 代码
使用 PaintCode 将你的绘图轻松转化为适用 Android 的 Java 代码。PaintCode 不仅可以完美的绘制图标和自定义 UI 元素,你甚至可以将你的绘制图形动画化和参数化。
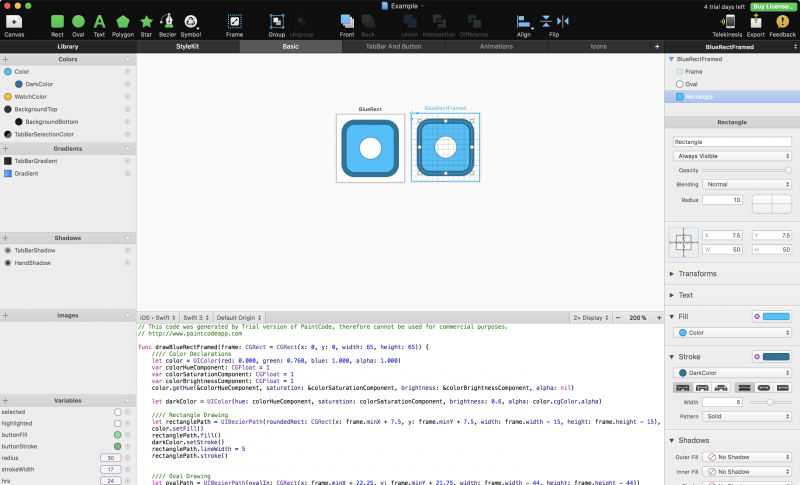
支持 Swift 4.0
PaintCode 增加了对于 Swift 4.0 和 Swift 3.0 的支持,并且完全兼容 Xcode 9 ,iOS 11 和 macOS High Sierra。
通过仔细分析 Swift 编译器并对其生成的代码进行优化,在通常情况下,PaintCode 的编译速度相比之前提高了 150 多倍。

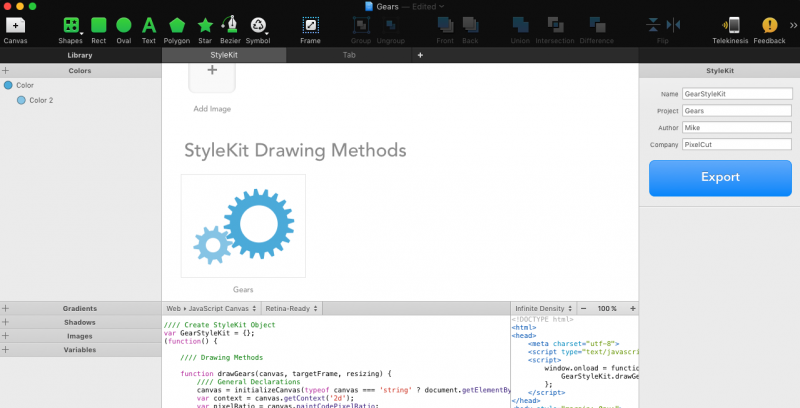
当然,还有 JavaScript
使用 PaintCode , 你现在能导出可用于绘制到 <canvas> 元素的 JavaScript 代码, 它非常适合创建动态交互式图形。

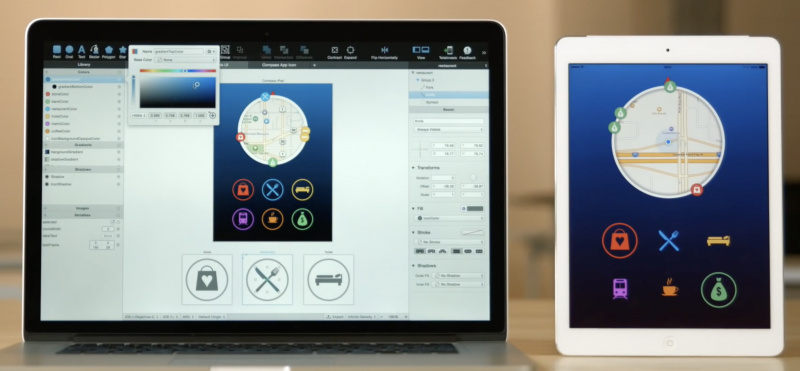
镜像无线调试
想象一下,在你重新设计应用程序的过程中,程序就实时地运行在一台真正的设备上。
将 PaintCode 和 Telekinesis 配合使用,你能得到魔法般的体验,在 PaintCode 上对应用程序设计所做的更改会实时呈现在正在运行的应用程序中。

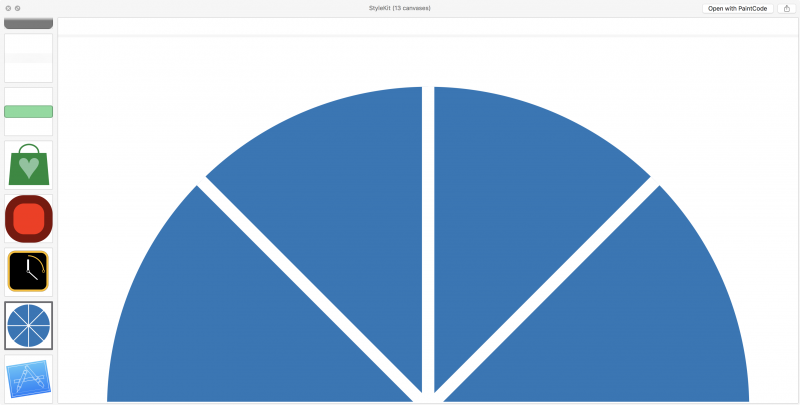
快速查看
配合开发商最新的 QuickLook (快速查看) 插件,让你无需打开应用程序,便可快速浏览你的 PaintCode 文档。你甚至可以在文档中预览多个画布。

改进 SVG 的导入 / 导出
一些绘图应用程序会生成大量使用 CSS 的 SVG 文档,现在使用 PaintCode 导入这些文档将会变得更加高效,软件还提升了在混合模式下对于导入和导出 SVG 文档的兼容性。
更多改进
- 新支持的函数表达式:log(x), log2(x), log10(x), pow(x,y)。
- 使用 SF-UI-Display 样式的 San Francisco 字体渲染 macOS 和 iOS 系统字体。
- 如果你有安装 San Francisco Mono 字体,那么生成的代码和表达式则会采用 San Francisco Mono 字体。
- 打开文档时会保留未安装的字体。
- 使用 Shift 键从弹出菜单中对选择的字体进行实时预览。
- 将选中项快速转换为 Symbol (符号功能)。
- 在 macOS Dock 栏中以图标的形式预览画布。
文章评论


